スマホやタブレットからのフォーム送信
フォームを作成するとき、利用者には見えない部分での工夫がある。
…ちょっと大げさか?
以前はユーザーがキーボードで文字などを入力できるフィールドは、type=”text”としておけば大体はよかった。パソコンから送信する場合は、この値を指定しておけば入力もそれほど気にならないかもしれないが、HTML5では新たに追加されたtypeがあり、それを指定しておくとスマホやタブレットでの入力が格段に快適になる。電話番号の入力をしてもらうときはtype=”tel”と指定しておくと入力のキーボードが数字に代わってくれて、入力のストレスを軽減してくれる。
メールアドレスはtype=”email”、URLはtype=”url”などとしておくといいのだけれど、ちょっとした問題も発生する。先日あるサイトを作成して、いろいろとテストした時のこと。
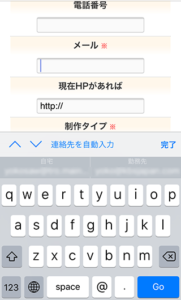
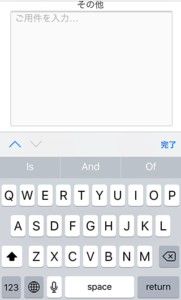
電話番号はtype=”tel”を指定しておくとiPhoneもAndroidも数字のキーボードが表示される。ホームページのアドレスはtype=”url”としておけばiPhoneもAndroidも欧文のキーボードが表示され、入力が便利だ。問題はメールアドレスのtype=”email”。Androidは欧文のキーボードが表示されるが、iPhoneは、日本語入力(テンキー)のキーボードが表示されてしまう。これはどうやらiPhoneの設定によるものらしく、知り合いのiPhoneではフルーキーボードが表示され、type=”email”の本来の入力が可能になった。
typeで”email”とか”url”を設定すると、Androidの場合は欧文のキーボードが表示されるだけでしたが、iPhoneはemailの場合、spaceキーの横に@が表示されたり、urlの場合はspaceキーの横に/や.jpとかが表示され、それぞれ入力がスムーズにできるように変化してくれるのだ。便利だね。
でも”email”として日本語入力のキーボードが表示されてしまうのはちょっと良くないのじゃないかと思い、”email”も”url”としておけばとりあえず欧文のキーボードが表示されるから、それでいこうとしたのだが…。でもそうすると今度はパソコンから送信する場合に問題が発生してしまう。Safariはスルーしてしまうが、Google ChromeやFirefoxでは、”email”や”url”をチェックして、メールの場合は@が入っていないと「メールアドレスが正しくありません。」となり送信できなくなってしまう。URLは:がないとダメみたいだ。特にメールアドレスの場合、一見まちがいないように見えてもスペーズが入ってしまうと「メールアドレスが正しくありません。」と表示されてしまう。これはちょっと厄介だ。それで調べてみるとformタグにnovalidateをつければブラウザでチェックされないようだ。これで一応解決か?…。
さて、ここからはどちらが使いやすいかの選択ですね。結局思案の末、今回はメールアドレスはplaceholder=””でスペースが入らないように注意を促し、type=”email”を使用することにしました。
ナビゲーションバー固定でシンプルなテンプレート
トップのナビゲーションバーをスクロールしても表示しているよう固定にしました。1カラムの可変レイアウトにしていますので、編集しやすいテンプレートとなっております。会社案内や小規模サイトにぴったりなデザインです。
レスポンシブウェブデザインで作成
PCブラウザ以外のタブレットやスマートフォンにも対応したレスポンシブウェブデザインを採用しております。タブレットやスマートフォンで表示されるとき、ナビゲーションバーは表示・非表示の切り替えで邪魔にならないよう工夫しております。
シンプルで使いやすい
1カラムのシンプルさは、メニューをあれこれいじらなくてもいいので、簡単で編集がしやすいのが特徴です。小規模サイトでも文章量が多いサイトには最適です。
どうぞご活用ください。
リンクカラーに最適な色ってあるの?
リンクのカラーは何色が効果的か…
私がホームページのテンプレートやWordPressのテーマを作成するとき、ベースになる色を決めてから作成するケースが多いです。あれこれ色を使いすぎるとケバケバしくなってしまいますからね。
それでリンクカラーもテンプレートのカラーに合わせて指定したりするのですが、果たしてそれでいいのだろうか?
リンクって、文字に色が付いていてアンダーラインが引いてあれば、リンクかなって私は思うのですが、多くの人は“文字の色がブルー”であるというのが条件に入るそうです。それで、ブルーの色についてちょっと調べてみました。
| デフォルト色 | #0000ff | #0000ff |
特にリンクカラーを指定しなければ、デフォルトのテキストリンクカラーは、ブルー(#0000ff)の場合が多いですよね。でもこのブルーカラーはサイトによって微妙に違いがあります。
もうだいぶ前になりますが、Bingが検索結果ページのリンクの色を#0044CCに変更したところ、年間売上高が8000万ドル増加した、という記事を読んだことがあります。そのときは、モニターによっても色はだいぶ違って見えるよなーなんて思っていたのですが、テンプレートやテーマを作る場合はやはり重要なんじゃないかと思っていたのも事実です。
そこで主要検索エンジンで使用されているテキストリンクのカラーを調べてみました。
| #1a0dab | #1a0dab | |
| yahoo! | #0000de | #0000de |
| Bing | #0044CC | #0044CC |
googleは、以前は「#1111cc」でしたし、bingは「#0033cc」でした。 Yahooのようなポータルサイトのトップページはほとんどリンクだらけだから、少し暗めの「#1d3994」を使用していたりします。明るい色だったら目がチカチカしちゃいますもんね。
先日新しいテンプレートを作成したとき、「リンクのカラーは、一般的なカラーで指定しています」って書いたのですが、そのカラーは Bing のカラーで指定しています。
でも調べていて気がついたのですが、ブルーを使わないサイトもありますね。例えば食べ物屋さんのリンクカラーは、ブラウン系が多いように思いました。やっぱりブルーじゃ美味しく見えないですもんね。
一般的なサイトはブルーが効果的ですが、必ずしもそれにこだわらなくてもいいんじゃないかと、私は思います。
PHP5.4にするとよく見かけるWarning: Illegal string offset ‘○○○’ in
使用しているサーバーのPHPのバージョンが5.4以降になってもうだいぶ経っているのですが、使用しているphpファイルが「Warning: Illegal string offset ‘○○○’ in」を返していた。Warningを返す箇所は、ファイルの何行目かを表示してくれるので、どこがおかしいかはすぐに判る。それでも思い通りに動いてくれていたので、とりあえずWarningの出る箇所に@を付けておけば、Warningは表示しなくなるのでそのまま使っていた。でもWarningが表示されないとはいえ解決されたわけではないから、ずっと気になっていた。この度ホームページをリニューアルした折、このWarningを解決した時の備忘録です。
まずこの「Warning: Illegal string offset ‘○○○’ in」とはなんだろう…?調べてみるとこのWarningは、存在しない文字列に関数がアクセスしようとするときに発生するらしい。PHP5.3からPHP5.4にアップデートした時、このWarningが表示されるケースが多いみたいだ。
Warning表示されるファイルというのは、Sapphirus.Bizさんのところで配布されている「クリックカウンタ」というものだ。この「クリックカウンタ」は、私のところで配布しているテンプレートやテーマの統計を取るのに使用している。年・月・日毎に棒グラフで表示してくれるし、とても優れものだ。

PHP5.4ではWarningが表示されます
foreach ($result as $key => $arr) {
$count_per = round($arr['count'] / $result['count_max'] * 95);
// code here
}
関数を修正する
issetを使用して“もし文字列が存在するならアクセスする”という命令文を該当箇所に付け加えれば、Warningは出なくなるようだ。
foreach ($result as $key => $arr) {
if (isset($arr['count'])) {
$count_per = round($arr['count'] / $result['count_max'] * 95);
// code here
}
}
PHPに詳しい人でしたらすぐに直せるんでしょうね。そうでない私は先人の知恵をお借りすることとなりました。今回参考にさせていただいたサイトは「うしくんの日々」です。
「WordPress テーマのインストールと適用」のページを更新
WordPressテーマのページにある「テーマのインストールと適用」のページと「ナビゲーションメニュー」のページを新しく更新しました。
以前の古いバージョンを使用して説明していたのですが、さすがに今のバージョンとは違いすぎるので、作成しなおしたということです。
どうぞご利用ください。
tro-sukeブログをちょっと改良…
ホームページはリニューアルしたけれど、ブログは以前のままになっていました。
テーマを作り直したらいいのですが、とりあえずタブレットやスマートフォンでも閲覧できるように改良しました。
しばらくはこれでご覧いただきますよう、お願いいたします。
これからのレイアウトはFlexboxが便利!!
ブラウザの環境がどんどん進化しており、CSS3もベンダーフィックスなしでだいぶ使えるようになってきて、ようやく定着した感がありますね。今まではレイアウトを考える時、IEはどうしようかとか、見え方がちょっと違うのは変だとか、悩み事が多かったのですが、最近はFlexboxで決まりかなって思うようになりました。以前このブログでもdisplay boxやdisplay tableに触れていましたが、どうやらFlexboxで落ち着きそうです。
Flexboxは色々と便利で、多くのことができるようですが、基本だけマスターしておけばとりあえずOKで、変わったことをしたければ、ググって先人の知恵をお借りするってことも可能ですからね。
ということで、早速新たなテンプレートを作ってみました。Flexboxを使用したテンプレートですので、order を指定してあげれば簡単に左右(本文とサイド)を入れ替えられます。こんな簡単で便利な機能を使わない手はないですよ!!
カラーはパステル調の4色をご用意しました。PCのブラウザだけでなく、パットやスマートフォンにも対応させ、見た目はフラットデザインで仕上げています。
ホームページをリニューアル

ホームページリニューアル
しばらく更新も途絶えておりましたが、この度ホームページをリニューアルしました。
ユーザビリティやアクセシビリティを考慮し、文字を以前より大きめに設定し、メニューへのアクセスをシンプルにしました。特にパットやスマホでサイトにアクセスした時、読みやすさを重視した文字サイズや行間、タップのしやすさなど、操作しやすくしています。
blogのページは以前のままですが、ホームページは使いやすくなっていると思います。パソコンのブラウザでご覧の方は、ブラウザの横幅を狭めてみてください。パットやスマホで見た時の変化を体感できます。
どうぞ「tro-suke」をご利用ください。
phpのフォームで添付ファイルの文字が消える
サーバーの移転などで、それまで使えていたphpで作成したフォームが使えなくなってしまうことがある。phpのバージョンによる場合もあるが、単にそれだけでもない場合もあるようだ。phpの設定を細かく自分で設定できる場合は、それで解決できる場合もあるが、そうでないサーバーもあるわけで、そんな時はエラーを一つ一つ解決していくしかない。
今回発生した問題は、ファイルを添付できるお問い合わせフォームで送信した時、添付ファイルのファイル名が漢字から始まるファイル名だと、文字が消えてしまうという現象だ。添付ファイルと書いたけど、実際はファイルをサーバーにアップして、ダウンロードできるようにするというものだ。ファイルはアップロードしたときに、管理しやすく番号にリネームするのだが、ファイル名が消えてしまうと、リネームできずにエラーとなってしまう。
ファイル名が欧文や英数字から始まるものは問題ないのだが、漢字から始まるとファイル名が消えてしまい、拡張子しか残らない。
phpとかに詳しい方なら簡単かもしれないが、私はそうでもないので、先人の知恵を借りることとなる。ググってみると、文字コードを指定するときsetlocale()を使用すればいいようだ。
setlocale(LC_ALL, 'ja_JP.UTF-8');
テストしてみるとどうやらこれで解決できそうだ。
今回参考にさせていただいたHPは「fgetcsv関数を文字化け対応 setlocaleの文字コード指定」です。
ロールオーバーで動きのあるメニュー
CSSだけでいろんなアクションを表現できるのはとても便利なことなんだけど、実際に使用するときは、コードの記述をあれこれ調べたりしないと、全て覚えているわけではないのでうまくいかなかったりする。要はどれだけ自分のなかで熟れているかということだろう。
実際に自分で作成して、いつでも調べられる状態にしておけば、作業の効率も上がりますよね。
ということで、今回は2点程ロールオーバーで動きのあるメニューを備忘録として作成してみました。
/*===== 上からかぶさるメニュー =====*/
.fromtop li a {
display:block;
width: 180px;
line-height: 60px;
background: linear-gradient(#fefefe 0%, #e6e6e6 100%);
color: #333;
position: relative;
z-index: 2;
overflow: hidden;
}
.fromtop li a::before,
.fromtop li a::after {
position: absolute;
z-index: -1;
display: block;
content: '';
transition: all 0.5s;
}
.fromtop li a:hover {
color: #fff;
}
.fromtop li a::after {
top: -100%;
width: 100%;
height: 100%;
}
.fromtop li a:hover::after {
top: 0;
background: #003;
}
最近は主要ブラウザのベンダープレフィックスも、だいぶ省けるようになってスタイルシートもスッキリするようになりましたね。